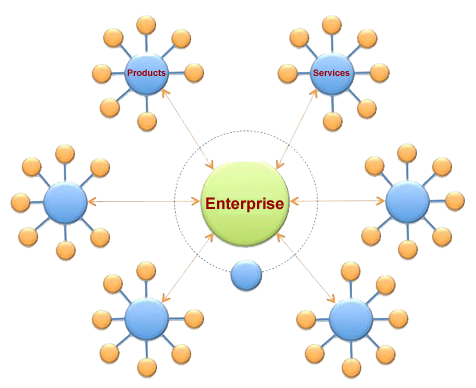
Dynamic Views - Scenario 2: Hub and Spoke View
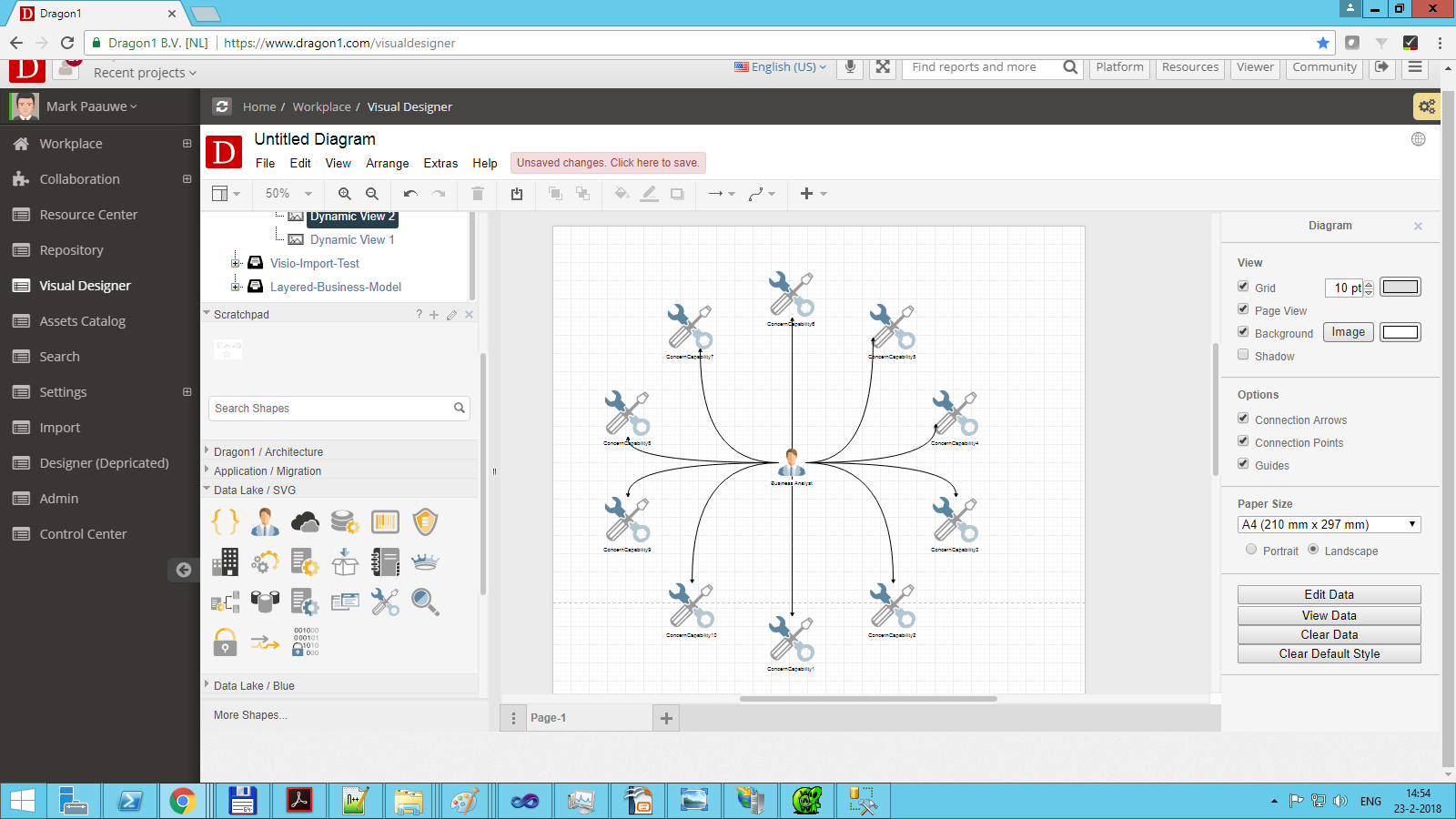
In this scenario, we are going to generate a circle using all the entities from a model that are related to a certain other entity.
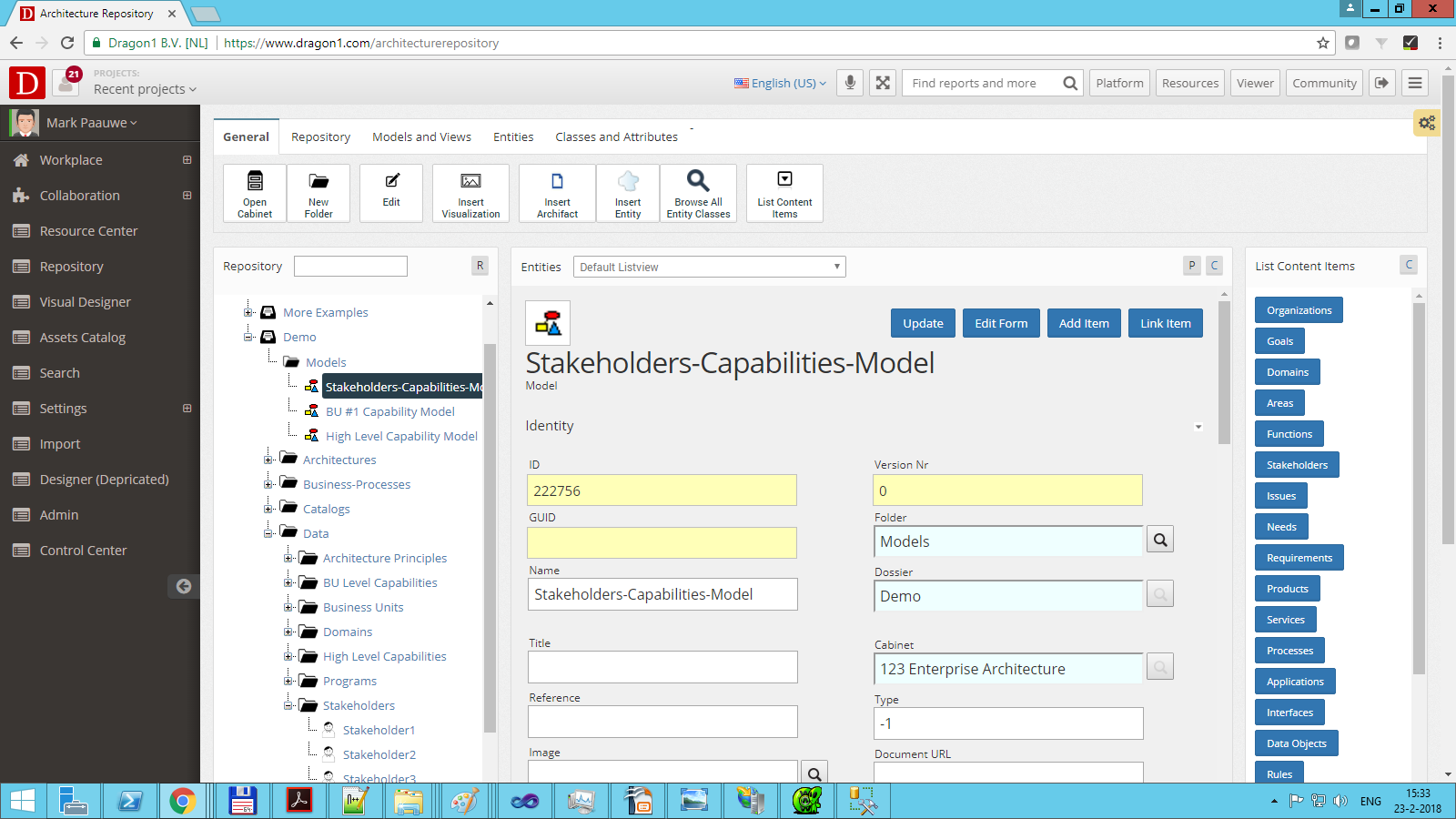
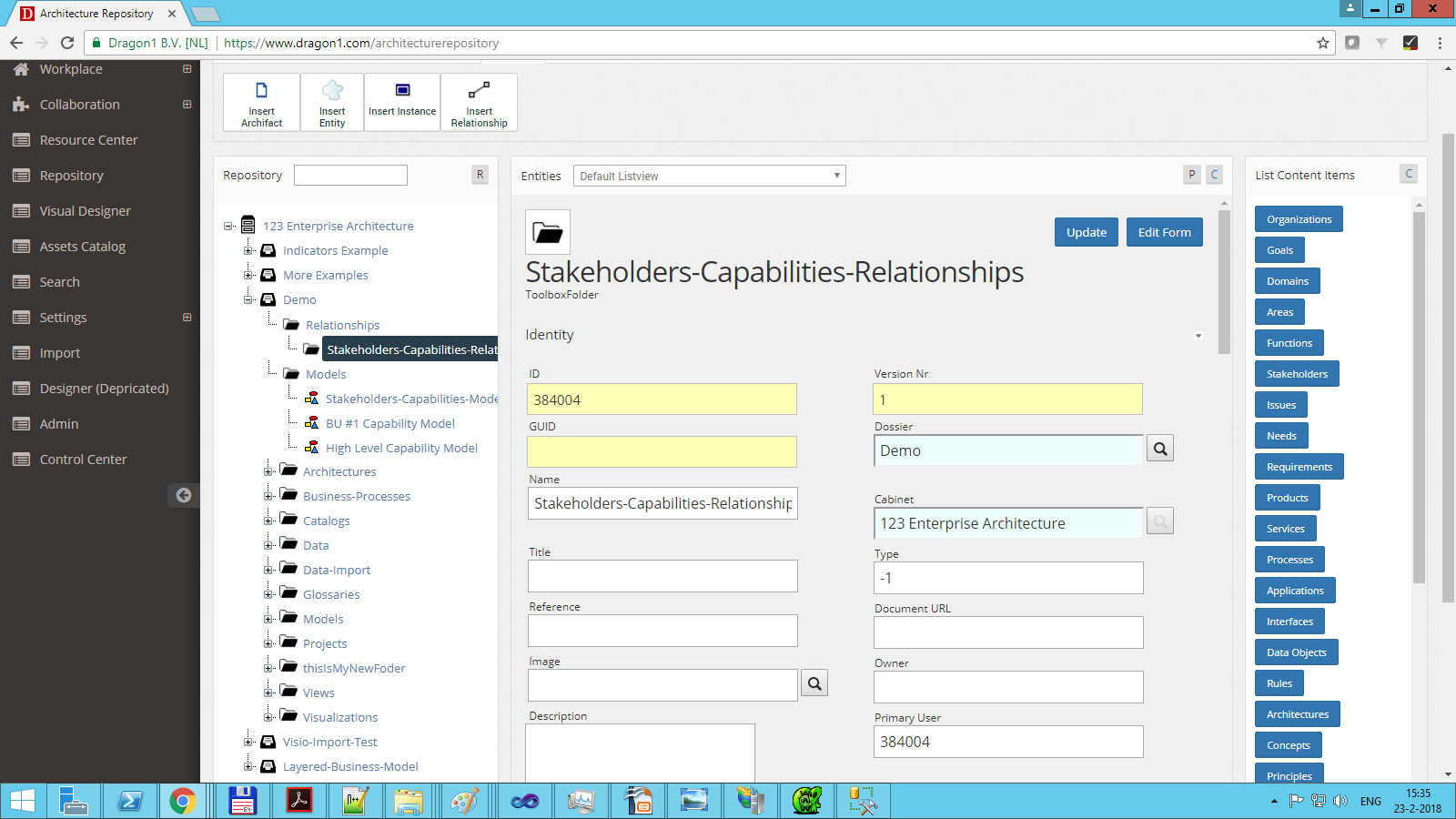
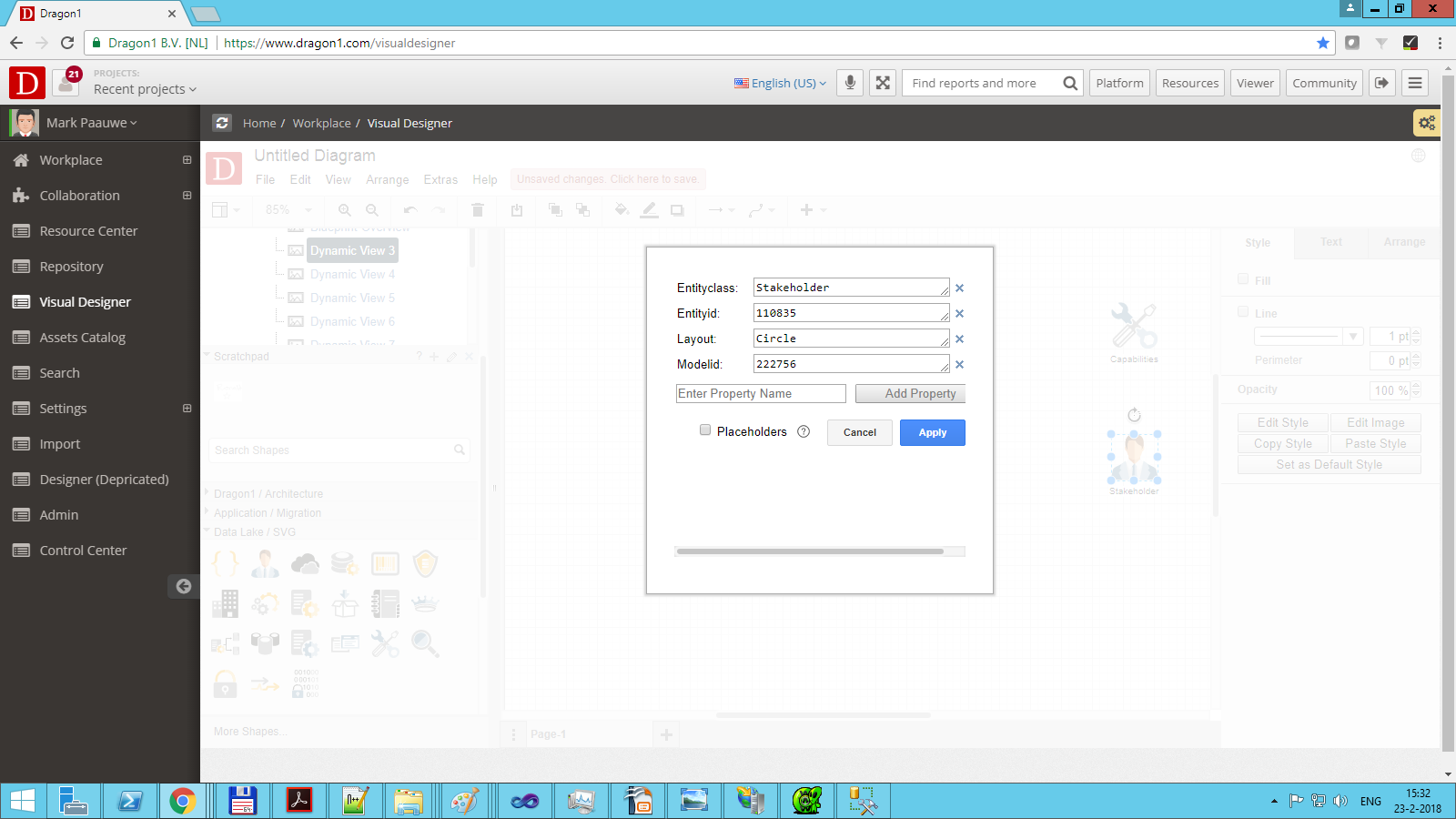
To set up this dynamic view, you must have data like in the screenshot. You need two entity classes, like stakeholders and capabilities, a model, and the relationships between the stakeholders and the capabilities.
Smart Hub Diagrams
Editing this hub diagram to other circles, shapes, and colors for the hubs and circles is easy. Just click an item on the diagram and right-click, select Add Circle, Change Color, or Change Shape.
Dynamic Hub Spoke Diagrams
On the Dragon1 platform, you can enter data in the repository (database) and create a model with it. Next, link the model to a visualization template, like this spoke diagram template.
Then, every time the data in the model changes, the Spoke Diagram Visualization changes automatically.
Interactive Spoke Diagrams
You can also make a spoke diagram template clickable, showing popups with data from a model in the repository, or make it click-through to other diagrams, or make dynamic views, and have data filtered using certain predefined or entered user/viewer values.
Use the Architecture Repository application to enter the data (entities, models, and relationships).
Next, you need to create a visualization item in a folder in the Architecture Repository application.
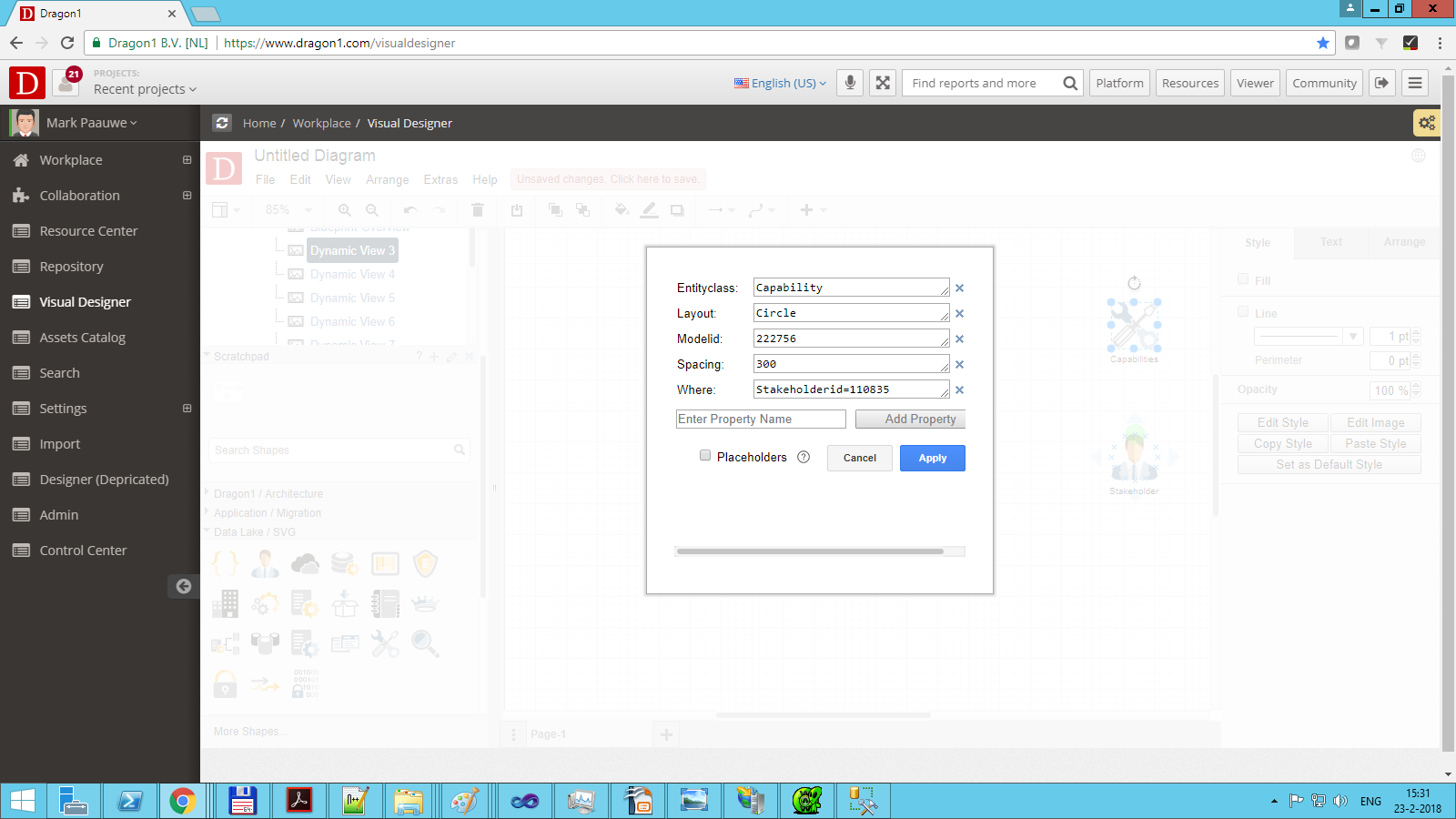
Then you place two shapes on the canvas in the Visual Designer. Next, you enter the various fields as data for the shapes. Just like the screenshots show you. Select a shape and right-click it to enter the data per shape in the dialog.
In the Architecture Repository application, you can fetch the modelid you need to reference.
Finally, click on the view data button, and you will see your dynamic view.
When the data in the repository changes, this view will also change.
If you press 'Save', the generated items will not be saved. The generated items will be removed if you press the 'Clear View' button.
More Dynamic View Scenarios
Here is an overview of all the dynamic view scenarios