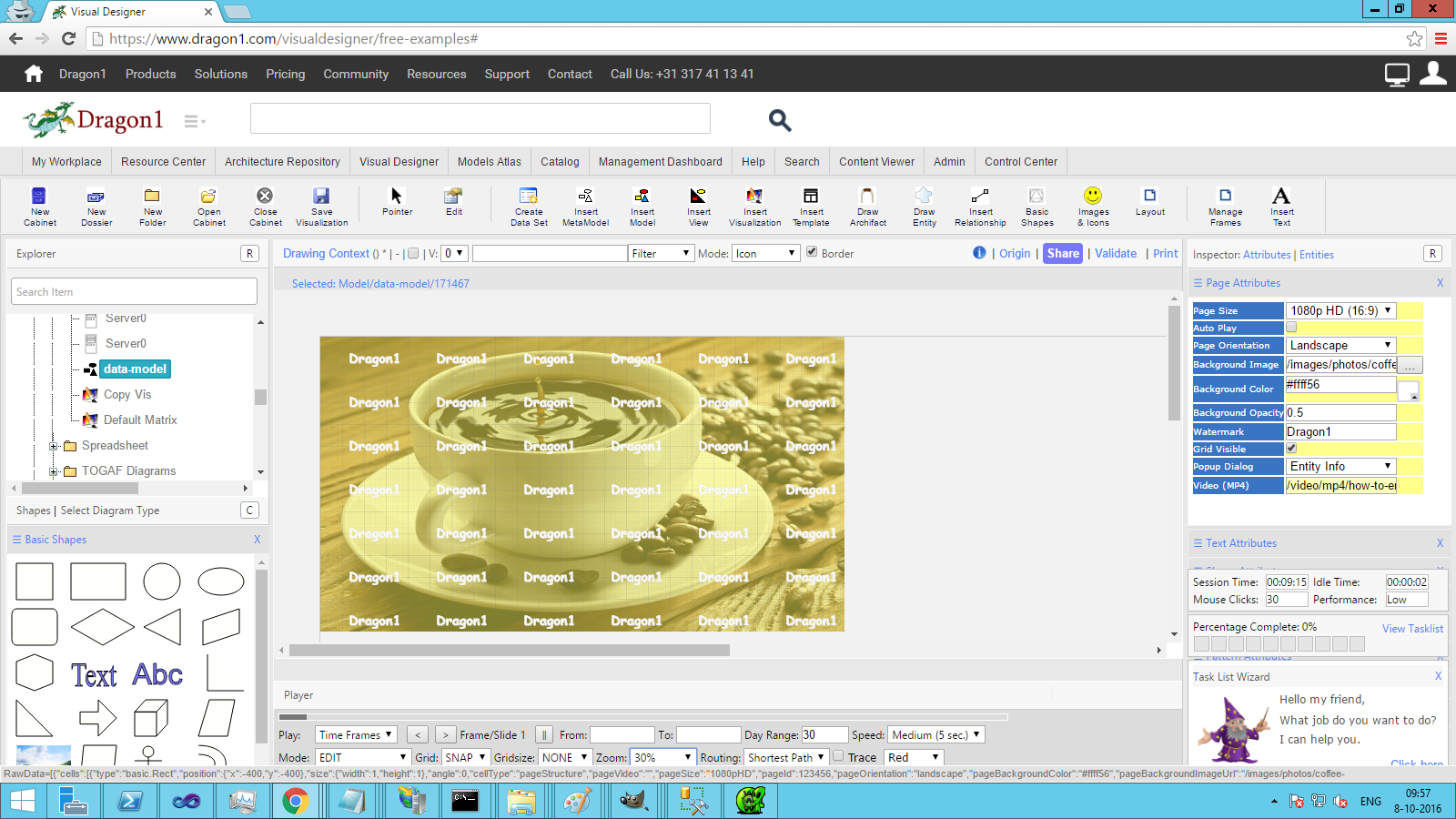
Page Background Attributes Panel
You can increase the effectiveness of your visualizations and models by giving them the perfect background. For instance, to create an atmosphere or to give the right context. Backgrounds even say more than a thousand words.
Every visualization or model can have the optimal background. On this page, we discuss all the basic attributes we have made available for you to set in the Visual Designer.
When you publish a visualization to a watch page and the Viewer, all these attributes are also used to create the background.
List of Attributes
The following page attributes are available:
- Page Size
- Auto Play
- Page Orientation
- Background Image
- Background Color
- Background Opacity
- Watermark
- Grid Visible
- Popup Dialog
- Video (MP4)
Page Attributes
Page Size
We have predefined the following standard page formats:
- A0
- A1
- A2
- A3
- A4
- 360p
- 720p
- 1080p - Use this format to create high-definition computer screen-wide visualizations and videos.
Auto Play
If you want to auto-start your uploaded video or have the frames of visualization played, check the box.
Page Orientation
Choose between Portrait and Landscape. If you are creating a document, you will likely choose Portrait. If you are making a visualization, it is more likely that you choose Landscape.
Background Image
You can choose any background picture to emphasize your model or visualization. Click the button behind the background image field and select a background from the dialog. Also, you can first upload your backgrounds to your site's folder. These backgrounds are automatically shown in this dialog.
Background Color
Use the Color Picker to select the best background color for your model or image.
Background Opacity
If you have a video or background image, you can use a background color in combination with opacity to change the color of the video or the image.
Use values between 0 and 1. 0.5 is best for showing color and images or videos.
Watermark
If you enter a word in the watermark field, it is placed 100 times on your background. With this, you’re copyrighting your model or visualization.
Grid Visible
To create a better-aligned picture, you can switch on a grid and switch it off when it is viewed by stakeholders.
Popup Dialog
When in NORMAL mode or PRESENTATION mode, on mouse over, a Popup Dialog will be generated (if the description field of the shape or entity is NOT empty).
You can choose between 5 different types of Popup Dialogs:
- None - No dialog is shown
- System - All the system ids for the entity and shape are shown. Use this to debug your model or visualization.
- Shape - All the Shape data is shown.
- Entity - All the entity data is shown.
- User - Only the basic user data is shown. If you have entered a video in the description field, this dialog will even show that video.
Press SHIFT to move OVER the dialog and click any link you have placed there.
Video (MP4)
You can upload MP4 videos to your site's folder and then link to a video in this field. If you create a visualization with one or more frames, the visualization is shown when the video starts to play. At the end of the visualization frame(s), the visualization will be faded out automatically.
Setup your Page for Corporate Identity
To set up your page for corporate identity:
- Get a background image for each possible size on Dragon1: A0, A1, A2, etc...
- Upload the background images to your site folder
- Create a visualization
- Select the visualization
- Expand the Page Attributes panel
- Select the correct Page Size
- Select the background image
- Select the correct background color and opacity
- Click Save