Dragon1 JSON and Javascript
Implementing Javascript code
A .json or .dragon1 File can either be viewed in the Viewer on this website, or you can embed the Dragon1 Viewer on your own website.
Embedding the Viewer can be done by implementing a snippet of Javascript code in your web page or application. In the Javascript code, you can embed the JSON from the .json or .dragon1 File.
On this page, we show you how you can get started using the Javascript Viewer.
How to Get Started?
It takes three steps to get started using the javascript Viewer that you need to embed in your website or application:
- Download the javascript code snippet here.
- Download a .json or .dragon1 File containing the model you want to show.
- Alter the Javascript code snippet to show your model.
Using the code snippet
Below is a stripped-down version of the javascript snippet from the downloaded HTML example responsible for rendering the model on the web page.
This section shows how to change the javascript to render your .json or .dragon1 File contents. The included Dragon1 javascript libraries in the downloaded HTML sample are required for rendering.
For the sake of simplicity, the example has been stripped down to its bare minimum and focuses on the dragon1code.ready() function.
dragon1core.ready(function () {
// Themes begin
dragon1core.useTheme(dragon1core_animated);
dragon1core.colorScheme = dragon1core_defaultcolors;
// Themes end
// create a diagram and set the title
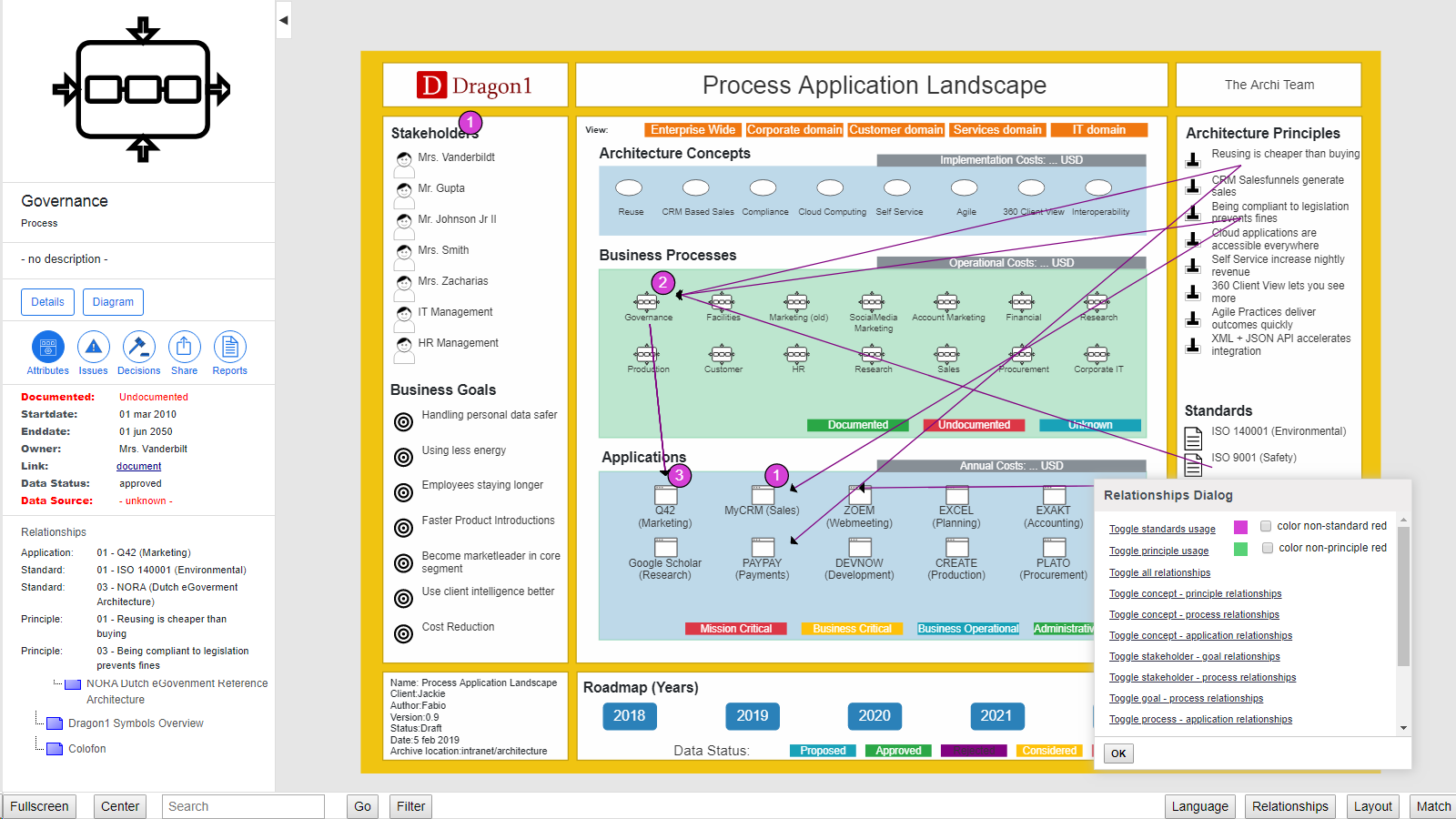
var diagram = dragon1core.create("diagramdiv", dragon1core.Process_Application_Landscape_Map, "Dragon1 Process Application Landscape", "Architecture Team", "EN");
diagram.userdatalocal = 'yes';
diagram.opacity = 0; // this creates initial fade-in
// paste the json contents of the model in the diagram.data = [ YOUR JSON MODEL GOES HERE ];
diagram.data = [{ "class": "Domain",
"id": "01",
"name": "Organisatiebreed",
"descr": "This is the complete enterprise",
"owner": "Mr. Gupta",
"responsibilities": "Coherence in enterprise solutions",
"show": "all" /* all will show all objects of all domains on click */
},
{ "class": "Domain",
"id": "02",
"name": "Besturing",
"descr": "This is the corporate domain",
"owner": "Mrs VanderBildt",
"responsibilities": "Coherence in governance solutions",
"show": "yes" /* no will hide the objects of this domain on startup*/
},
... cut ... cut ... cut ...
{ "class": "Scenario",
"name": "Scenario 1",
"changes": [{ "class": "Change", "starttime": "01 mar 2019", "speed": "100", "entityclass": "Process",
"entityid": "1", "action": "Move", "newposition": "(100,100)", "newfillcolor": "yellow"}],
"link": "https://www.dragon1.com/images/customer-journey-map-1.png"
},
{ "class": "Architectureplateau", "name": "2018", "startdate": "01 jan 2018", "enddate": "31 dec 2018" },
{ "class": "Architectureplateau", "name": "2019", "startdate": "01 jan 2019", "enddate": "31 dec 2019" },
{ "class": "Architectureplateau", "name": "2020", "startdate": "01 jan 2020", "enddate": "31 dec 2020" },
{ "class": "Architectureplateau", "name": "2021", "startdate": "01 jan 2021", "enddate": "31 dec 2021" },
{ "class": "Architectureplateau", "name": "2022", "startdate": "01 jan 2022", "enddate": "31 dec 2022" }
];
}); // end dragon1.ready()
Guided Steps
- Open the downloaded code snippet in a text editor such as Notepad or VS Code
- Locate the line "var diagram = dragon1core.create(... , "[TITLE]", ...);".
On this line, you can alter the title of the model. In our case, "Dragon1 Process Application Landscape" - Locate the code section "diagram.data = [{ ... ]; "
Replace the JSON between the square brackets [] with the JSON from the .json or .dragon1 File. - Save the changed HTML page.