HOW TO Create an Enterprise Structure Blueprint
Dragon1 distinguishes between the terms Architecture and Structure:
A structure is a system with a constructional, functional, and decorative dimension. A structure can be viewed at four levels: conceptual, logical, physical, and implementation.
A logical enterprise structure blueprint would focus on the logical aspects of the organization.
An enterprise structure blueprint may address aspects from the four levels of abstraction.
An architecture is a total concept so an architecture blueprint would focus on the conceptual level of an enterprise structure with concepts and principles.
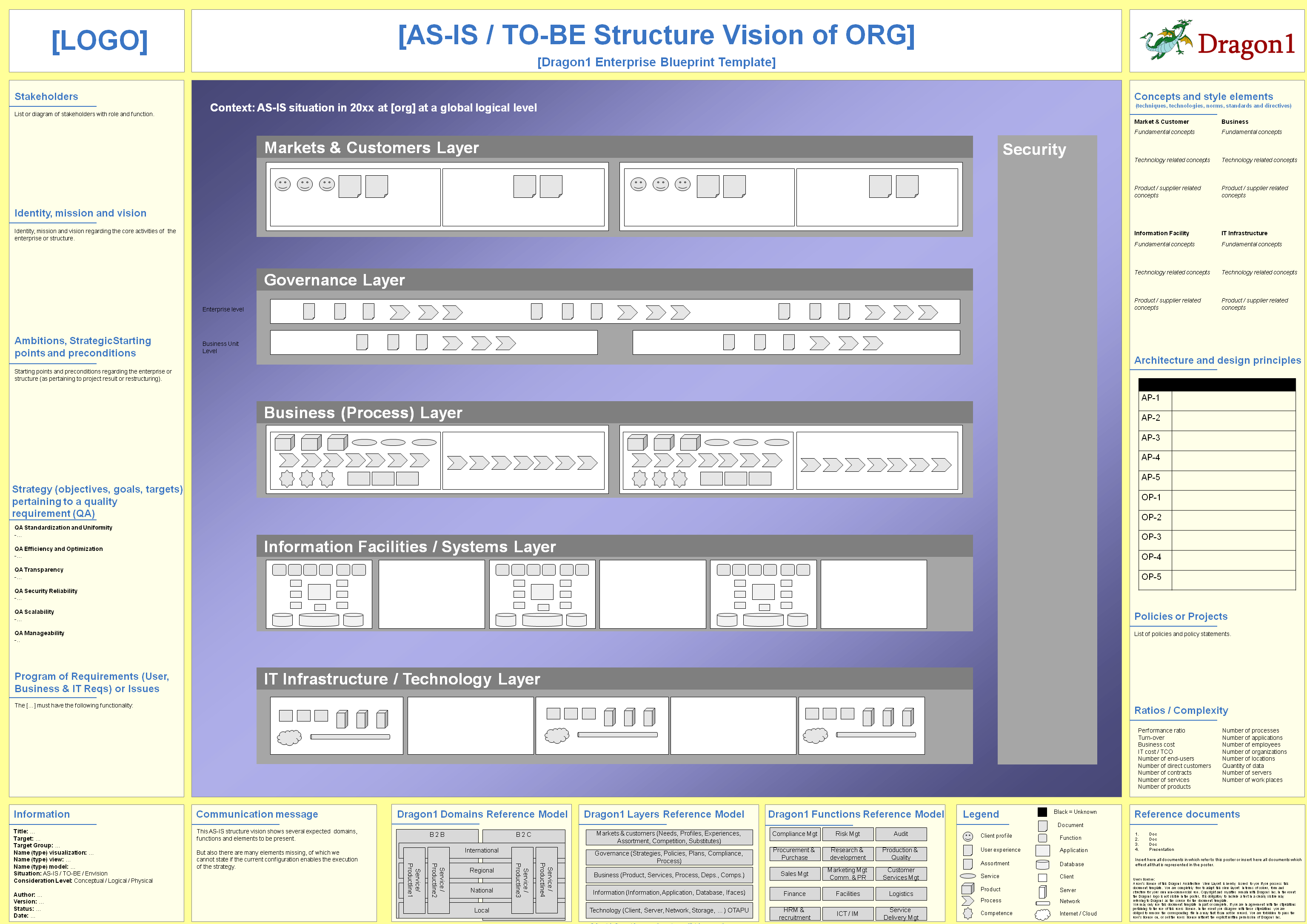
This visualization shows an example enterprise structure blueprint.
An overview like this is necessary for any organization.
You will create this structure blueprint by using one web application on Dragon1: The Visual Designer.
You will take the following steps:
- Create a dossier structure
- Enter Data
- Create process and application models using the data
- Create links between the process and application models
- Create process and application views using the models
- Create links between views
- Create a visualization using the views
- Publish the visualization to the Viewer to have it commented on by stakeholders
Step 1. - Create a Dossier Structure
First, we will create a dossier structure to store our data in a cabinet.
To create a dossier structure
- Go to the Visual Designer
- Create or open a Cabinet
- Select the cabinet in the Explorer treeview
- Create a dossier
- Create four folders in the dossier: Data, Model, View, and Visualization
Step 2. - Enter Data
On Dragon1, you can enter data by dragging shapes to a folder.
To enter data
- Go to the Visual Designer
- Create or open a Cabinet
- Select a folder
- Insert shapes from the Draw Archifact or Draw Entity dropdown menu
- For the process-application landscape, choose the shapes for three layers:
- Business Layer: Group, Function, Process, Activity
- Information Layer: Information Object
- Application Layer: Application, Database, Interface, Service
- Select a shape in the treeview
- Select the shapes' icon on the canvas
- Change the name of the shape at the right top in the text attributes of the Inspector
Step 3. - Create a Model, using the data
To create a model
- Go to the Visual Designer
- Create or open a Cabinet
- Select a folder
- Insert models from the menu bar
- Create models for the process-application landscape for every entity class you have used
- Process model, Service model, Application model, etc...
- Enter a name for the model
- Optionally choose a type for the model
- Insert shapes like processes and applications for the model by clicking on Draw Archifact or Draw entity and dragging the shape onto the canvas
- You can change the color and size of the shapes
- Draw connections between the shapes using the smart tools of a selected shape.
Step 4. - Create links between models
To create a link between models:
- Select a model in the Explorer treeview
- Select a shape in the model
- Enter a link to another model in the LinkURL field of the text attributes
Step 5. - Create a View using the model
To create a view
- Go to the Visual Designer
- Create or open a Cabinet
- Select a folder
- Insert views from the menubar
- Create views for the process-application landscape for each model you created:
- Functions view, Process view, and Activities view
- Enter a name
- Select the model to use
- Enter a viewing rule for the model data:
- Rule Event: onload
- Rule Condition: Class=Process;Name=Sales;Relation=FirstLevel
- Rule Action: Show(name)
Step 6. - Create links between views
To create a link between views:
- Select a view in the Explorer treeview
- Select a shape in the view
- Enter a link to another view in the LinkURL field of the text attributes
Step 7. - Create a Visualization, using the views
To create a visualization
- Go to the Visual Designer
- Create or open a Cabinet
- Select a folder
- Insert a visualization from the menubar
- Drag a shape on the canvas. You will use this shape to generate the view data on the canvas.
- For the process-application landscape, use three shapes:
- One for Functions, Processes, and Activities.
- Save the visualization
- Select one of the three view shapes
- Enter the following view rules in the data attributes panel of the inspector.
- Rule Event: onload
- Rule Condition: Class=Process
- Rule Action: Show(name)
Do this for all three view shapes
With this rule, you will only see the processes from the view data. You can also show the whole view with Rule Condition = *.
Step 8. - Publish the visualization
To publish a visualization:
- Select a visualization in a folder
- Click on the Share button in the menubar
- Enter the correct data in the dialog
- Click on the share button in the dialog
- Now go to the Viewer and search for your visualization by its title
- Add a comment to the visualization
- Filter the visualization on certain values
Interesting Things to Discover
Discover more pages to help you discover interesting things you can do with Dragon1 software.